JSer.info 5周年記念イベントに行ってきた(LTもした) #jserinfo
#jserinfo すごく楽しかった
— じょう (@joe_re) 2016, 1月 16すごく楽しかったです!5周年、おめでとうございます!
尊敬
#jserinfo 5周年誠におめでとうございます。継続は力なり。本当に凄い事だと思います。尊敬しています。 https://t.co/o6fEeFLqvO
— Takuto Wada (@t_wada) 2016, 1月 16僕も尊敬しています。
僕がWebの技術者になって、2年ほど経ってしまいました。
その前にいた業界と比べてWebの変化は早くて、最初のキャッチアップは苦労しましたが、js界隈に関してはJSer.infoがあるおかげで継続的なキャッチアップができています。
azuさんの情報収集力凄すぎる。
内容
どれも面白かった。(内容はJSer.infoでまとめられているので、ご参照ください。)
個人的な収穫としては、armorik83さんのAngular2の話と、 id:saneyuki_s さんのRxJSの話から得たものが大きかった。
上半期中にAngular2とRxJSの知見を得よう。
さよならあいいい8
お疲れ様でした! #jserinfo pic.twitter.com/li0S4Yik06
— Yosuke FURUKAWA (@yosuke_furukawa) 2016, 1月 16さよならあいいい8 #jserinfo
— Dahlia(実況用) (@dahlia_candy) 2016, 1月 16さよならあいいい8 #jserinfo
— hiro/もふもふの人 (@hirodeath) 2016, 1月 16さよならあいいい8 #jserinfo
— ぐら (@grapswiz) 2016, 1月 16さよならあいいい8 #jserinfo
— kiyoshi nomo (@kysnm) 2016, 1月 16さよならあいいい8 #jserinfo
— じょう (@joe_re) 2016, 1月 16id:hasegawayosuke さんによるIE8のすごい機能についての発表。 最高に面白かった。
僕もLTさせてもらいました
www.slideshare.net
id:mizchi さんが Increments社でRailsでモダンJSな構成をどうやって実現して行っているか、というお話をしていた。
それを聞いて、弊社ではこうやってるよー、というのを話したくなったので飛び入りでLTさせてもらった。
(普段いんたーねっとの向こう側でよく見かける人たちがいっぱいいたので緊張しました。)
内容的には去年のAdvent Calendarで書いたのと一緒。
雑に「Reduxは使わずにflux/utilのReduceStore使うぞ!」みたいな事も書いてみた。
このあたりは口頭で説明したので、補足しておく。
Reduxは良いアーキテクチャを提供してくれる感はあるのだけど、構成がかなりロックインされてしまうのがつらいところだと思っていて、具体的にはStoreはReduxがシングルトンとして提供する(つまり自前では実装しない)オブジェクトになり、それを監視するContainerというコンポーネントを持つ単位を作らなければならない、というところが大きいところかなー、という感じ。
これはStoreの単位とそれ監視する場所が制限されてしまうという事で、既存の実装を徐々に置き換える上では足かせになりうると思っている。
flux/utilのReduceStoreはreduxからの影響を受けて実装されたものだけど、いい感じでReduxとの中間地点を提供してくれる。
先に述べたとおり、ReduxにおいてはStoreを実装しない。
その代りにreduce関数を定義し、更新前の値と更新後の値を関数内で処理すれば、Storeが勝手に更新されることになる。(このreduce関数の考え方が、Reduxの素晴らしいところだなー、と思います。)
ReduceStoreはRedux同様のreduce関数を提供するのだけど、この場合はStoreである自分自身の中にreduce関数を持つことになる。
本来のFluxから外れずに、Reduxのreduce関数をいただける感覚。すごく使いやすい。
Flux Utilsについては、以下の記事が詳しい。(これもazuさんだ)
はてなブックマーク検索を作りながらFlux Utilsについて学ぶ | Web Scratch
さー
Angular2とRxJSやるぞー
Gotanda.js#2 で request-specを利用していい感じにモックデータを作ってフロントエンド開発を楽にしたい! というLTをした
ご飯おいしくて最高だった。(GaiaX さんありがとうございました!)
ご飯うまい #gotandajs
— じょう (@joe_re) 2016, 1月 8資料
www.slideshare.net
お正月休みにautomockというGemを作った。 joe-re.hatenablog.com
その紹介と、これで何を実現したいのか、という内容を中心にLTさせてもらった。
(js勉強会なのにgemかよという感じですが、まぁ中のコードのほとんどはjsなので。。)
automockとは何なのか
RSpecで書かれたrequest-specの実行時に発生したレスポンスを抽出し、WebAPIのレスポンスのモックデータを生成する。
そしてRailsが返却するレスポンスを奪い、モックデータに差し替えるプロキシサーバを立ち上げる。
SPAを開発する場面においては、サーバサイドとクライアントサイドで扱うコンテキストはWebAPIのIFしか共通しない。
そこから先の世界についてはお互い知らない。
つまりクライアントサイドにとってはWebAPIによって得られる情報が全てであり、本当に雲の向こうにデータがあるかどうかは知りようがない。
automockはこの性質を利用する。
サーバサイドにデータの用意をせずとも、request-specで書いた状態を再現することができる。
autodoc というrubygemsにインスパイアされて作ったもので、 autodocはドキュメントを生成するんだけど、こちらはモックデータを生成する。
どんなメリットがあるのか
前述の通りSPAにおいてのクライアントサイドにとっては、サーバサイドに本当にデータがあるかどうかは動作する上で直接関係がない。
ゆえに開発をする上で、面倒なデータの用意などせずとも誰でも描画の確認や微調整は簡単にできるように、パターン別にレスポンスをモックしよう!
という発想は昔からあって、具体的には以下のような実装がある。
stubbyは昔僕も使っていたのだけど、モックデータを自前で用意しないといけないので、実装との乖離を起こさないようにするのが大変だった。
automockを使うと、モックデータは実装を元に自動で生成されることになるので、実装との乖離は発生しない。
こうしてメンテナンスの煩わしさから解放されるのと、実際に受け取ったresponseからモックデータを作成する(人の手を介さない)ので、信頼性を保てる点が利点だ。
作りたい世界
フロントエンドエンジニアとサーバサイドエンジニアがそれぞれを実装する場面においては、
サーバ先輩「request-spec、cucumberでシナリオ書いて実行できるようにしたお。」
クライアント後輩「うっすうっす。automockでレスポンスモックして、シナリオに基づいて画面作っていくっす。」
みたいな会話ができる。
specを書くことでautomockが機能し、開発効率が上がる。
開発効率が上がることでspecを書くモチベーションが高まる。
specを書くことでまた開発効率が上がる。
というループを実現したい。
Gotanda.js
Gotanda.js、すごく温かみのある会で楽しかった。
主催はまさかりより温かみというモットーで運営しているそうで、LTの敷居も低い。
お近くのJSerはみんな参加すればいいと思う。
また次回もよろしくお願いします!
といいつつ懇親会で開催者とお話しして、次回は弊社で開催させてもらえることになりそうなので、次回は運営側に回りそうです。(よろしくお願いします!)
Railsのrequest-specからレスポンスを抽出して、サーバのレスポンスをモックできるgemを作った
明けましておめでとうございます!
正月中にswift覚えて、イケイケモバイルエンジニアに華麗な転身を遂げる予定でしたが結局swiftは1行も書きませんでした。
しかしswiftを代償に捧げた結果、Railsのrequest-specからレスポンスを抽出して、サーバのレスポンスをモックできるautomockというgemができました。
automock is 何
WebAPIに対しては、極力中のロジックに関与せず(モックも極力使わずに)、特定のリクエストを投げたら決まったレスポンスが返ることをブラックボックスにテストするのがいいよね、というベストプラクティスがあり、この形式で書かれたものはrequest-specと呼ばれています。 これに関しては以下の記事が詳しいです。
RSpecでRequest Describer - Qiita
このテストは実際にrequestを投げてresponseを受け取るので、HTTPで流れる情報の全てを扱うことができます。
Rspecには autodocという id:r7kamura さんの作ったgemがあって、これはrequest-specのテストを実行するとドキュメントが自動生成されるという最高のユーザ体験を提供してくれます。
このgemの発想は最高で、ドキュメントと実装の乖離は解消されて、何よりテストを書くモチベーションが格段に向上します。
autodocの「テストを書いたらドキュメントが生成される」という発想にインスパイアされて作ったのがautomockです。 これはRailsが返すレスポンスを奪い取って、request-specから抽出したレスポンスに置き換えることができます。
使い方
インストール方法などはドキュメントをご参照いただければ。 Rubyな世界でのインターフェースはautodocとほぼ一緒です。
responseを抽出すると、こんな感じでファイルができます。
$ ls -l automock/data/api/v1/users/ -rw-r--r-- 1 masato_noguchi staff 520 Jan 3 19:29 DELETE_receives_204.json -rw-r--r-- 1 masato_noguchi staff 535 Jan 3 19:27 GET_receives_200_and_users_json.json -rw-r--r-- 1 masato_noguchi staff 520 Jan 3 19:29 POST_receives_201.json -rw-r--r-- 1 masato_noguchi staff 520 Jan 3 19:29 PUT_receives_200.json
ファイルパスはAPIのパスで、ファイル名は method名 + it のタイトルになります。 もっと見やすい形式がある気がしてならないので、アドバイスください。
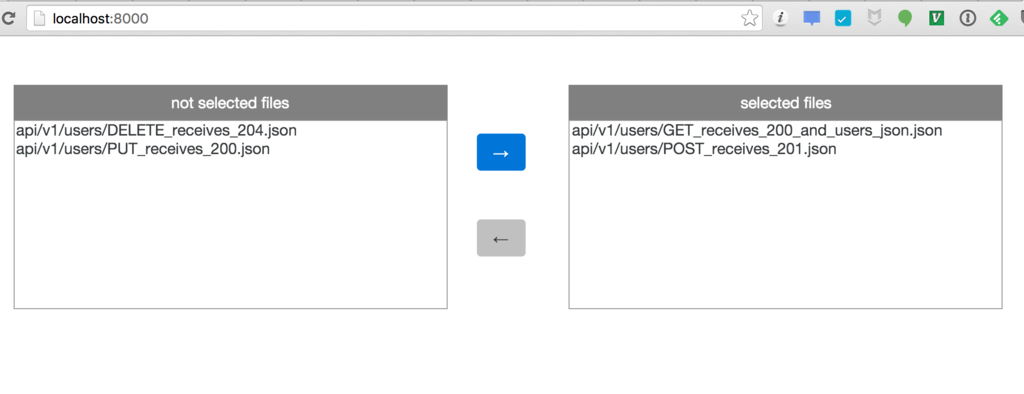
automockはプロキシサーバと、モック対象のレスポンスを管理する画面とでサーバを2つ起動します。 サーバを起動し、localhost:8000にアクセスすると管理画面を見ることができます。 (portは起動時の引数で変更可能)

左が未選択のファイルで、右が選択済みのファイルのリストになります。 (雑な感じのUIですみません。暇を見つけてもうちょいどうにかします。)
proxy serverはデフォルトで8001番で起動しています。
開発時はここにアクセスしていきます。
何も選択していない状態であれば、Railsのレスポンスがそのまま返ってきます。
例えば GET /api/v1/users を例にとって見てみます。
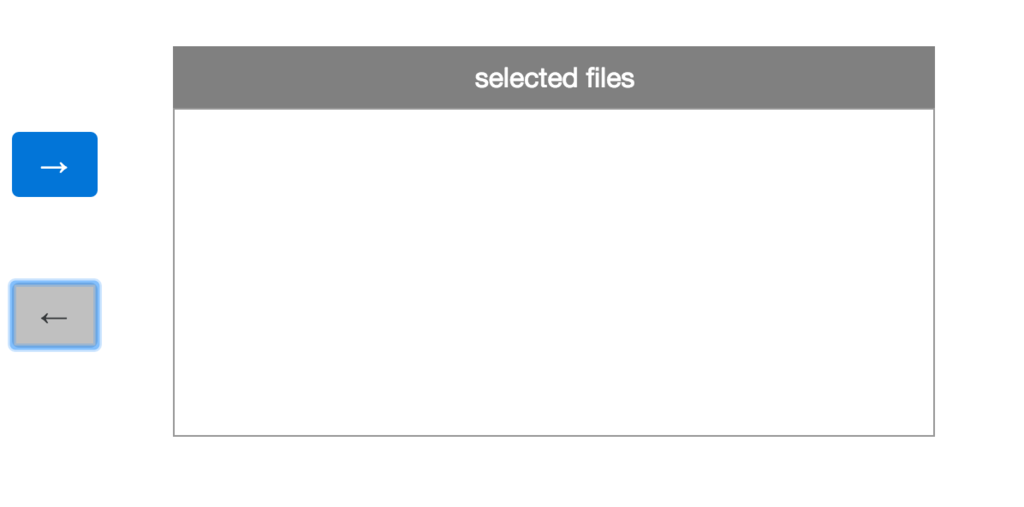
全てを未選択にして、

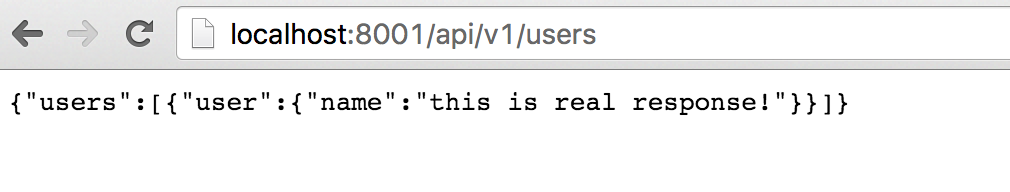
レスポンスはこんな感じ。

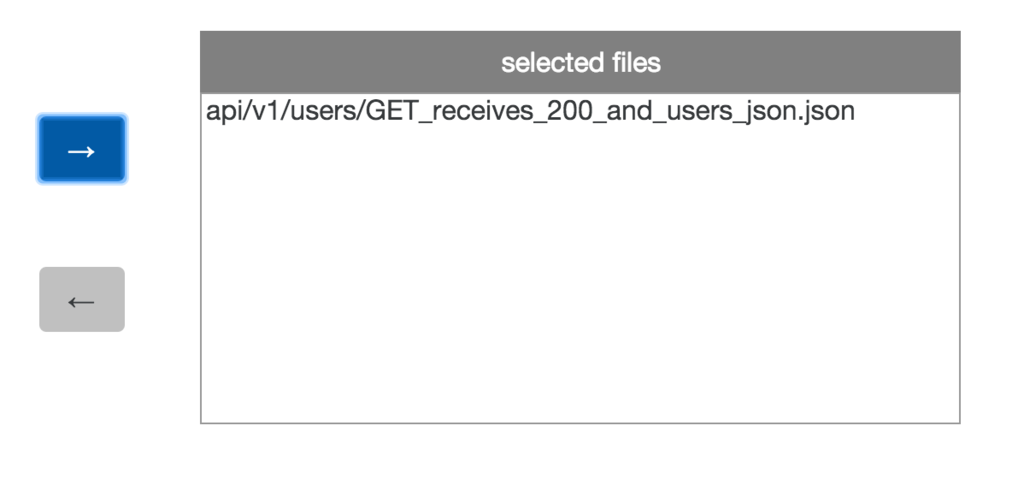
今度はGET /api/v1/uesrs 選択状態にします。

そうすると、request-specから抽出したレスポンスが返却されるようになります。

動機とか狙いとか今後の展望とか
フロントエンド開発時にレスポンスをモックするという発想はかなり昔からあって、1年ぐらい前には僕はstubbyとかを使ってました。
しかしこの手法はあまり流行っていない感覚があって、モックデータを自前で用意する必要がある以上、実装との乖離が発生してしまい、メンテナンスコストがかかってしまうところが問題なのかなぁ、と思っています。
automockを使えば基本的にはrequest specを書いていれば、後は実行する時にボタンをぽちぽち押すだけになります。
SPAとWebAPIが全盛のこの時代においては、サーバサイドとクライアントサイドの境界線ははっきりしてきました。
機能開発やバグの修正時にも、サーバサイドとクライアントサイドを別々に実装していくことが多くなってきていて、ともすればサーバサイドとフロントエンドを開発する人は別だったりします。
そんな時に間を取りもつ係になりたい。人類の役に立ちたい。
今後の展望としては、現在uriしかマッチングのキーにしてないので、プログラマブルに条件を組めるようにしたいなー、とか、現状Railsしか対応してないけど他のフレームワークにも対応したいなー(そもそもProxy部分はnodejsで書いているのでRailsに依存していない)、とかざっくりいろいろあります。
まだドッグフーディングできてなくて、いっぱいバグありそう。 もし使ってみてくれた方いましたら、フィードバックいただけたら嬉しいです。